3 Surprising Patterns of Reading Online
While writing content for online environments you must think of the following paradox: reading is the PRIMARY action performed on the web. AND people try to read as LITTLE as possible (online) 20%!
So the goal for any visitor of your site is to scan as efficiently as they can to understand whether they like what they see or not (in which case they will click away).
Because users read differently online than they do offline – we need to utilize different techniques while writing for the web.
There are 3 main patterns that users employ when they access a website according to Nielsen et al.
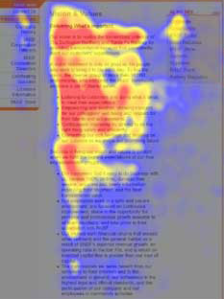
1. F-Pattern
When users first come to your site, they will most likely implement an F pattern

They will first move in a horizontal movement, usually across the upper part of the content area.
NOTE: sometimes users disregard the whole line if the 1st word is not appealing!
Then, if they like what they see in the first line, they will proceed along the second horizontal movement that typically covers a shorter area than the previous movement.
Finally, they will explore the left side in a vertical movement.
If their initial scanning fulfills their needs, they will move to the second pattern:
2. Layer Cake Pattern
Now they are using a more committed pattern, a layer cake pattern- where they explore horizontal lines quickly to see if the section they chose strikes their interest.
3. Spotted Pattern
If the layer cake scan pattern shows that the user is still interested, he/ she will proceed to a spotted pattern- choosing looking for the main ideas.
So how can you implement this knowledge for your online writing? You need to make the text more scannable.
Make sure that you position most important words and ideas along the F line breaking the text into convenient paragraphs; that each line starts with the catchy word, and that you utilize the following elements for better scanning:
~ bolded words
~ underlined text
~ words in color
~ numbers as numerals
~ words in capital letters
~ long words
~ words in quotation marks
~ words w/ trademarks, copyright
~ words around any of these elements
Using these techniques will increase the usability and convertability of your site.
Now, in the comments below suggest YOUR strategies for breaking the text for better scannability.
P.S. Multimedia solutions, such as brief video explainers, games, assessments, scenarios, and animations, can make your content marketing more engaging. Visit www.bookphoria.com to learn more. Want our opinion on what kind of multimedia solution you could create? We’ll mentor you for free.
Click here to set up a free rapid fire mentorship session with us.